WordPress(WP)無料テンプレートの
「simplicity」を気に入って使っているのですが、
使って早一か月くらいが経ちますが、
Webページの表示スピードが若干遅いように感じます。
平均的に1.4秒くらいページが開くまでにかかってしまっています。
他の方のWPのサイトでも、
「simplicity」を使っているものは、
大体ページの表示が遅いように感じました。
スポンサーリンク
実際に1.4秒が遅いかどうかは人によって変わると思いますが、
私が遅いと感じたので、
他にも遅いと感じる方は多々いるのではないかと思います。
ちなみに、この遅さなんですが、
多少は改善できたので、
その方法を少し忘れないためにも書いておきます^^
画像の最適化
これがかなり効果があったので、
一番初めに紹介しますね。^^
WordPressでの運営サイトの場合、
やはりサムネイル表示することが多く、
トップ画面やそれ以外のページでも多数の画像が
表示されています。
画像の表示がWebページの表示を遅くする原因になるので、
ココを改善します。
今回、ためしに使ってみたのが、
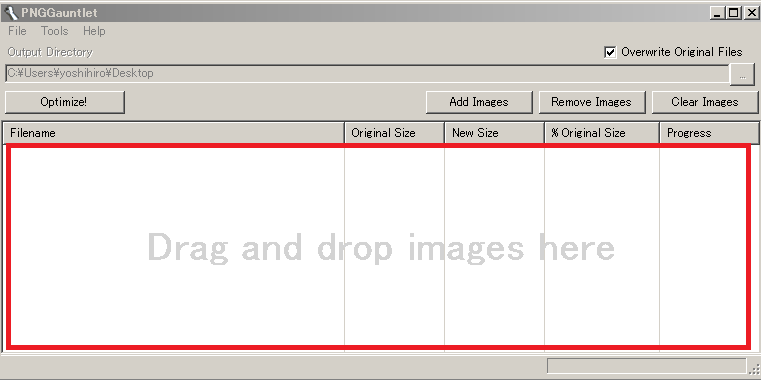
「pngGauntlet」
というものです。
画像ファイルには、画像を表示するため以外の
情報も含んでおり、その部分は表示する上では不要な情報です。
そのような不要な情報を削除してしまうことで、
ファイルの容量を小さくすることが出来ます。
使い方は簡単で、
起動した後は、
赤枠の部分に画像ファイルをドロップするだけでOKです!
しかも複数出来るので、かなり便利!
そのあとは、Optimazeをクリックすれば変換が行われます。
右上の「overwrite original files」
にチェックを入れておけば、
既存のファイルに上書きが行われます。
これだけで、最適なファイルに変換できるので、
出来るだけ活用した方が、
Webページ的には良いですね^^
ページに表示されている画像の個数や、
ファイル容量が大きいほど、
効果が分かりやすいです!^^
次に、画像の表示を遅らせることで、
先にテキストを表示させて、
「体感速度を早くさせる。」
という方法があります。
個人的に、これは結構気に入ってるので、
こちらもお試しあれです。
スポンサーリンク
体感速度を早くさせる
こちらはプラグインを利用します。
Lazy Load
というプラグインです。
やる事は全くなくて、
Lazy Loadのプラグインを追加して、
有効化するだけでOKです。
そうすると、画像が遅れてロードされるようになります。
かなり体感スピードは変わるので、
試してみてください^^
他にも、
Webページの表示を早くする方法は色々とありますので、
ちょっとずつ更新して行きたいと思います。
GoogleもWebページの表示速度は
SEOの評価の項目に入れていると
明言しています。
(アメリカの話です。日本はどうなんだろ?)
なので、
「やっておいて損はないかな」
と思います^^
ではでは、本日は以上です^^