こんにちは!
今日はサイトの修正をしたついでに、
備忘録な意味合いを込めて記事を書いております。
自分の為ではありますが、
たぶん、多くの方が悩む場所だと思っていますので、
少しでも役に立てば幸いです^^
話の内容としては
[ad#ebisu-1]
1.iframeを使って埋め込み表示をする方法
2.リンクの表示設定(targetの使い方)
3.スマホでの処理分岐の方法
4.iframeのスクロール表示を有効にする方法
という構成でやって行きたいと思います!
分かりやすいように分けていますので、
必要な所だけ読んでもらえればと思います^^
1.iframeを使って埋め込み表示をする方法
まぁ、ざっくり言いますが、
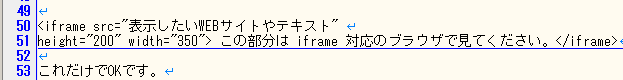
htmlとしては、このようになります^^
これだけでOKです。
「この部分は iframe 対応のブラウザで見てください。」の部分は
iframe対応ブラウザではない時に表示される文言になります。
大体対応されているので、あまり考える必要はないかも?
と私は思っております^^
[ad#ebisu-1]
2.リンクの表示設定(targetの使い方)
target="_blank"
とかは使ったりすると思います。
これは、リンクを別ウインドウで開きたいときに使うヤツですねー!
そして、iframeを使ってみると困るのが、
iframe内のリンクをクリックすると、別ウィンドウで開いてしまう問題。
この場合は、以下のコードを使います
target="_parent"
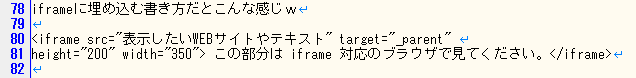
こうすることで、iframeが埋め込まれているサイトを表示することが出来ます。
iframeに埋め込む書き方だとこんな感じw
意外と簡単ですね^^
3.スマホでの処理分岐の方法
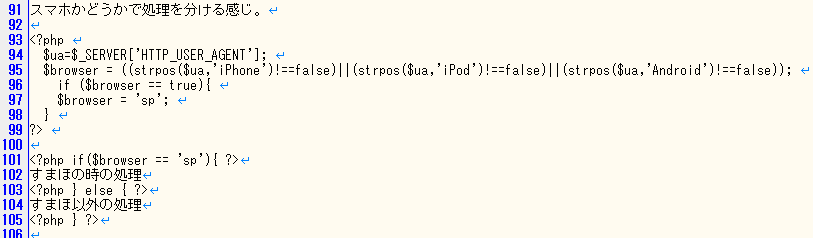
これはそういうコードなので、あまり考えなくても良いかも。
前半の部分は端末を判定する文で、後半が実際に処理をするところです。
スマホかどうかで処理を分ける感じ。
4.iframeのスクロール表示を有効にする方法
iPhoneでiframeを見ようとすると、
高さの制限がきかないって事が発生しています。
これが結構厄介。
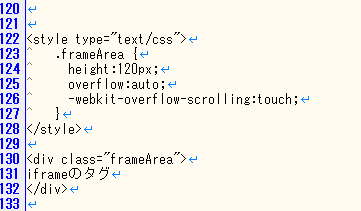
そのため以下のように、設定するようになっています☆
ちなみに、分からない事があれば、
ご質問くださいね^^
本日は以上です^^
[ad#ebisu-1]
[ad#ebisupp-1]